In recent times, most websites are mobile-friendly and many even have AA accessibility. Most websites require a collapsible mobile menu, usually with a logo, a menu and other Drupal blocks. There exists a popular module named Responsive Menus, but it only works with menu blocks – no logo, no other blocks.
That was when I found a jQuery plugin named Sidr and wrote a Sidr integration module for Drupal. The Sidr module gives you easy-to-configure and accessible collapsible panels which can be used for mobile menus and other UI elements like search filters. This article walks you through the process of configuring Sidr so that you can use it on your next project 🥳.
Thanks Evolving Web for supporting the initial development of this module.

Two minute version
- The Sidr module helps you create accessible mobile menus.
- Installing the Sidr module involves two steps:
- Install the Sidr module like any other Drupal module.
- Install Sidr JS libraries, preferably, using composer.
- Configure Sidr’s global settings from the following page: Configuration > User interface > Sidr Settings.
- Configure one or more Sidr trigger blocks to create buttons that toggle Sidr panels containing the contents of your choice.
- Voila! You have an accessible mobile menu!
Video tutorial
Step 1: Module installation
Since composer is the standard way of managing Drupal dependencies, installing the module is as easy as running one of the following commands.
composer require drupal/sidr # Install the latest version
composer require drupal/sidr:3.1 # Install a specific versionAfter the module files are installed, enable the Sidr module from Drupal’s admin interface or by running the following drush command:
drush pm:enable sidr # Or in short: drush en sidrStep 2: Library installation
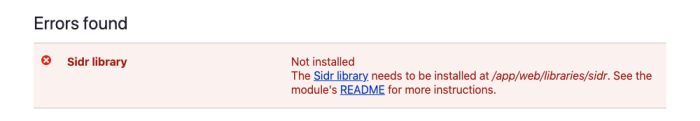
The Sidr module depends on Sidr JS libraries. After you install the module, Drupal’s Status Report page will show an error about missing Sidr libraries along with instructions to install them.

With Sidr 4.x, Sidr JS libraries can be installed using composer, with the help of the composer-merge-plugin.
2.1: Install composer-merge plugin
Install wikimedia/composer-merge-plugin libraries using composer.
composer require wikimedia/composer-merge-plugin2.2: Configure composer-merge-plugin
In the composer.json file of your project, add an entry to the extra section.
{
"extra": {
"merge-plugin": {
"include": [
"web/modules/contrib/sidr/composer.libraries.json"
]
}
}
}Some platforms might have their Drupal document root in the non-standard docroot directory (e.g. Acquia). In those cases, you'll need to make sure the installer-paths point to the right location.
2.3: Installer paths
Under the extra section of your composer.json, make sure you have an entry for type:drupal-library under installer-paths.
{
"installer-paths": {
"web/libraries/{$name}": [
"type:drupal-library"
]
}
}If you created your Drupal project the right way, this entry should already be present.
2.4: Install Sidr JS Libraries
If you did everything correctly, running composer require -W drupal/sidr at this point should automatically install the Sidr JS libraries in Drupal’s libraries directory.
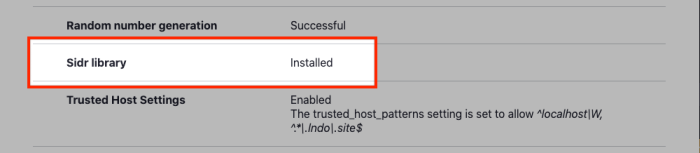
Now, the Drupal Status page should show the Sidr Libraries as installed.

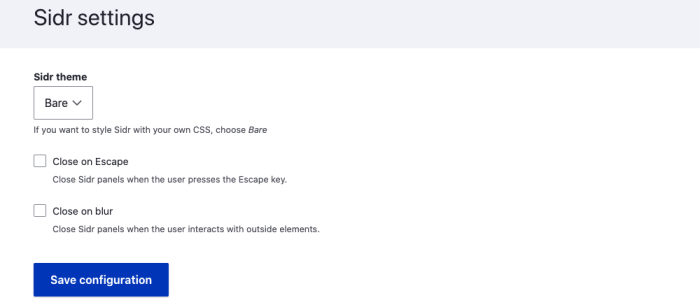
Step 3: Sidr settings
Sidr has certain global settings which apply to all Sidr instances in your project. You can configure these from the admin/config/user-interface/sidr page. Here’s what you can configure.

Theme
Sidr libraries come with 3 themes: light, dark and bare. The light and dark themes, give you some CSS to start with. However, you still need to write CSS to fine-tune the appearance. Personally, I use and recommend the bare theme which provides minimal CSS so that you can style the contents of the .sidr element as per your requirements.
Auto-close
You can choose auto-close behaviors for Sidr panels.
- Close on escape: Pressing the Escape key closes open Sidr panels.
- Close on blur: Interacting with outside elements closes open Sidr panels.
Step 4: Prepare contents
Depending on your needs, you might have one or more Sidr instances. For this article, let’s say you want a sliding panel on the left containing the following elements:
- Site logo, i.e. the site branding block.
- The main menu, i.e. the main menu block.
You can achieve this in two different ways as discussed in the following sections.
With a custom region (recommended)
Create a custom region named, say, mobile menu in your theme where you can place whatever blocks you want to show in your Sidr. You can then configure the Sidr plugin to use the contents of this region to populate the collapsible panel (discussed below).
Without a custom region
If all your blocks are already present on your page, you can use multiple jQuery selectors in the Source configuration for the Sidr trigger block (discussed below). It is important to note that the Sidr JS library will copy the inner HTML of the specified elements into the Sidr panel. Personally, I find this not very useful because this results in the loss of wrapper elements which make writing CSS difficult. I strongly recommend using the custom region approach.
Step 5: Configure block
Now that the contents for the collapsible region are ready, you can create a Sidr trigger block. This trigger block will provide a button to open/close the Sidr panel. To do this,
- Go to the Block management page, i.e.
admin/structure/block. - Click the place block button for the region where you want to place the trigger button, usually somewhere in the header.
- Choose the Sidr trigger block, configure it and save it.
Some important configuration parameters of the Sidr trigger block have been discussed below.

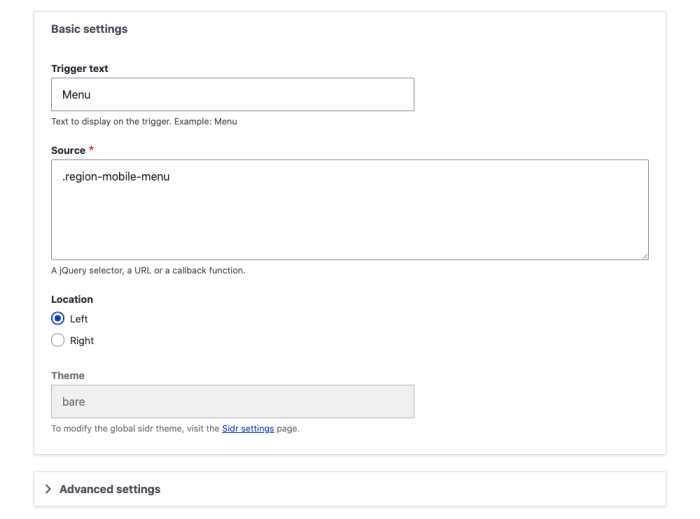
Trigger text and icon
The trigger text is the text which is displayed on the Sidr trigger button. You can also enter some custom HTML in the Advanced settings > Trigger icon field to configure an icon, e.g., <i class="fa fa-bars"></i>.
Source
The source is content with which the Sidr panel will be populated. It can be one of the following:
- A jQuery selector: If you provide a jQuery selector, the inner HTML of the selected elements will be copied into the relevant Sidr panel. I recommend using the disable duplication option which makes Sidr move the source elements into the Sidr panel instead of creating copies. Here are some examples:
- Using a custom region, source should look like
.region-mobile-menuor whatever you name your custom region. - Without a custom region, you’ll refer to various blocks like
#block-site-branding, #block-main-menu, #block-copyright-notice.
- Using a custom region, source should look like
- A URL: If source is a URL, the contents of the URL will be fetched via AJAX and displayed in the Sidr panel.
- A callback: You can even provide a JavaScript function as the source, in which case, the contents returned by the callable will populate the Sidr panel.
Most Advanced settings are optional and you can learn about them by reading the Sidr documentation. Once you have configured everything, all you’ll be missing is some CSS to bring your Sidr to life.
Feel free to leave comments about problems you face and suggestions you might have. You might want to read the Sidr module’s project page and issue queue for the latest updates.
Conclusion
- jQuery Sidr is a light-weight (minimally maintained) library for creating collapsible mobile-menu-like panels.
- The Sidr module for Drupal allows you to create accessible responsive menus containing different types of blocks.
- If you want to customize things, you can detach Sidr's event listeners.
Next steps
- Check out the Sidr module page on Drupal.org.
- Visit the jQuery Sidr plugin page.
- Use Sidr in your next project.
- If you have any suggestions, leave a comment.







