Up to Drupal 9, custom themes would usually start from a base theme, for example, Classy or Stable. A custom theme would inherit templates, CSS and JS libraries, and more from a base theme while overriding only what it wants to customize. This way, the theme would receive any updates that the base theme would receive, which has its pros and cons.
With Drupal 10, this concept has changed. Themes are no longer expected to maintain a dependency on core base themes like Stable and Classy. Custom themes are now spawned from what are called Starter-kit themes.
The concept of base themes still works. Just that Stable and Classy are being removed from the Drupal Core.
However, it is discommended to make your themes depend on Classy and Stable which have been removed from the Drupal Core. Stable has a successor named Stable9 which ships with the Drupal Core.
Two-minute version
- Themes like Stable and Classy will be removed from the Drupal Core.
- If your custom theme depends on them, some action will be required.
- Easy solution: Install the contrib version of Stable or Classy.
- If you’re depending on Stable, consider depending on Stable9.
- Alternate solution: Make your theme independent by setting
base theme: false. - In the end, the warning message about deprecated themes should disappear from the Drupal Status Report page.
Objective
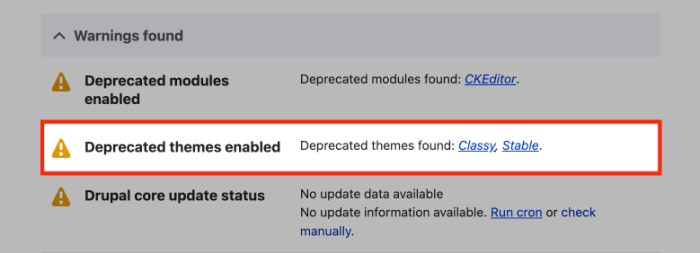
If you’re affected by the problem discussed in this article, then you’ll see the following warning on your Status Report page.

No matter what solution you choose, here’s the desired outcome:
- The warning message about “deprecated themes enabled” should be gone gone from your Drupal Status Report page.
- All pages on your website look and work just like they did before.
Analysis
Before you start performing surgery on your custom theme, I’d suggest analyzing it. You can do this by taking a look at the .info.yml file in your custom theme directory.
Do you see base theme: false? If yes, then you don’t need to do anything. Simply uninstall the stable and classy themes and check if your website still looks the same and works correctly.
Do you see the base theme set to classy or stable? If yes, then let’s see what you can do about it.
Solution 1: Keep dependency
The fact that you’re using a base theme is not the main issue. The main issue is that Stable and Classy are being removed from the Drupal Core.
The easiest solution is to install the contrib version of Classy or Stable.
Documentation suggests that it is safe for existing themes to rely on the contrib versions of Classy or Stable. However, new themes should not rely on those projects. If you choose this solution, install the contrib project for your base theme as follows:
$ composer require drupal/classyAfter that, add the following dependency in your theme.info.yml file.
dependencies:
- "classy:classy"To call it done, clear your website’s cache and click around to see if it works correctly.
Solution 2: Remove dependency
In this approach, the objective is to make your theme not depend on Stable or Classy. At the end of this task, your theme.info.yml would have the following line:
base theme: falseIf you add that line and see that your website still works correctly (after clearing caches), then your mission is accomplished. You can then uninstall the deprecated core themes with drush thun classy or using Drupal’s admin interface.
You can either import all elements of Classy and/or Stable into your custom theme or selectively import only the things you actually need into your custom theme.
Option 2a: Import everything
In this approach you import everything from the base theme into your custom theme except what has been overridden in your custom theme. If your theme depends on Classy, your solution will involve 2 steps because Classy depends on Stable. In that case, here’s what you’ll need to do:
- Import all elements of Classy into your custom theme.
- Set
base theme: stablein yourtheme.info.yml. - Import all elements of Stable that are not overridden by Classy into your custom theme.
- Set
base theme: falsein yourtheme.info.yml.
Personally, I feel like this approach creates clutter so I chose the selective approach mentioned below.
Option 2b: Import selectively
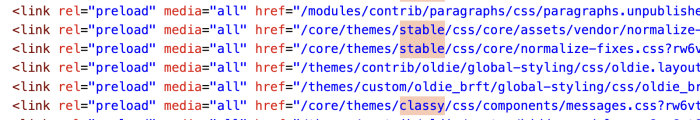
If you want to go with the selective approach, you’ll need to analyze the rendered HTML markup on several pages of your website and import the dependencies into your custom theme one-by-one until you don’t see any references to classy or stable in your HTML markup.
To detect exactly what you are using from Stable and Classy, you’ll need to analyze the HTML markup of a variety of pages on your website. You can either do it manually or with a tool that permits you to search for the presence of themes/stable and themes/classy in the markup of all the pages on your website.
Since my website doesn’t have a huge number of pages, I did this step manually as follows:
- Analyzed the home page.
- Analyzed the contact page.
- Analyzed views list pages.
- Analyzed individual node pages – one per content type.
- Analyzed the login page.
- Analyzed some pages after logging in as an administrator.
- Analyzed status messages.
Handle library dependencies
In this step, the objective is to not rely on any CSS/JS libraries provided by the base theme. For the selective approach, analyze the markup of your site’s pages and recreate the relevant base theme libraries in your theme. You’ll also need to copy the relevant CSS/JS files into your custom theme for this to work.

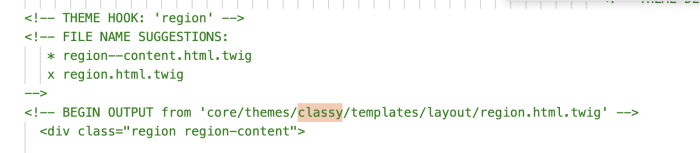
Handle template dependencies
In this step, the objective is to not rely on any Twig templates provided by the base theme. For the selective approach, analyze the markup of your site’s pages and copy the relevant base theme templates into your theme.

Handle code dependencies
Both classy.theme and stable.theme contain some code. If need be, you might have to import those hooks into your custom theme. Remember to rename the functions correctly.
// Hook in Classy theme.
function classy_preprocess_links__media_library_menu() {}
// Hook in custom theme named Foo.
function foo_preprocess_links__media_library_menu() {}What’s next
- Share your experience in the comments section below.
- Upgrading to CK Editor 5? You might have to change some things in your theme.
- Did I miss anything? Please let me know so that I can fix it.







